Vorbereitung
Nun werden wir mit der Implementierung des Spiels beginnen. Dazu laden wir uns zuerst die Bibliothek Scratch for Java herunter. Diese wird uns die Spieleentwicklung vereinfachen.
⏬Scratch for Java (Windows)Anschließend laden wir uns die Grafiken für unser Spiel herunter.
⏬GrafikenEinrichtung BlueJ
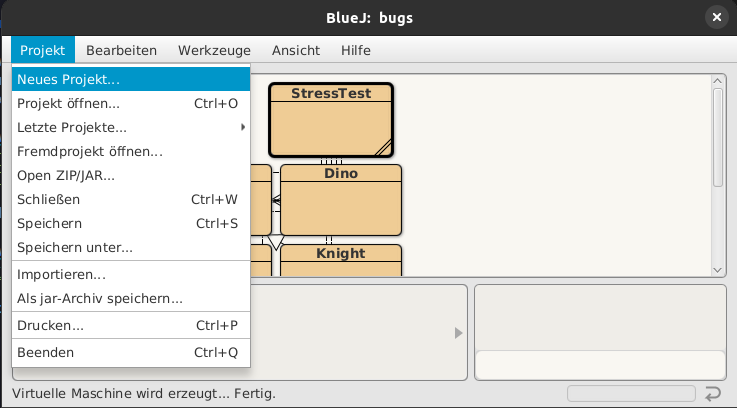
Wir öffnen BlueJ und legen ein neues Projekt an.

Dieses Projekt nennen wir Bunny Hop.
Jetzt müssen wir die Bibliothek Scratch for Java registrieren. Das machen wir durch die folgenden Schritte:
- Den Projekt-Ordner von Bunny Hop im Dateimanager öffnen.
- Einen Ordner +libs im Hauptverzeichnis des Projekt-Ordners anlegen.
- Die Jar-Datei von Scratch for Java in den Ordner +libs verschieben.
- BlueJ neu starten. Erst danach wir die neue Bibliothek registriert.
Als Nächstes wollen wir die Grafiken verfügbar machen. Dazu führen wir folgende Schritte durch:
- Den Projekt-Ordner von Bunny Hop im Dateimanager öffnen.
- Einen Ordner Grafiken anlegen.
- Die Zip-Datei jumperpack_kenny.zip entpacken.
- Den Inhalt des Ordners PNG in den Ordner assets verschieben.
Deine Ordnerstruktur sollte jetzt wie folgt aussehen:
├── assets
│ ├── Background
│ ├── Enemies
│ ├── Environment
│ ├── HUD
│ ├── Items
│ ├── Particles
│ └── Players
├── +libs
│ └── scratch4j-windows-amd64.jar
├── package.bluej
└── README.TXTDas erste Programm
Um zu überprüfen, ob alles funktioniert hat, werden wir jetzt ein kleines erstes Programm erstellen.
Erstelle dazu eine Klasse BunnyHop und eine Klasse Spieler. Anschließend kopiere die folgenden Quelltexte in die Klassen.
import org.openpatch.scratch.*;
public class BunnyHop extends Stage
{
Spieler bugs;
public BunnyHop()
{
bugs = new Spieler();
this.add(bugs);
}
}
import org.openpatch.scratch.*;
public class Spieler extends Sprite
{
public Spieler()
{
this.addCostume("stehen", "assets/Players/bunny1_stand.png");
}
}
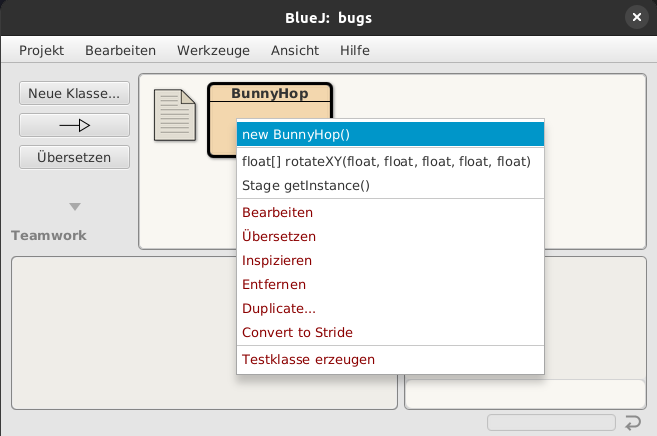
Um Bugs auf der Bühne zu sehen, musst du das Programm nur noch ausführen. Erzeuge dazu ein neues Objekt von der Klasse BunnyHop.

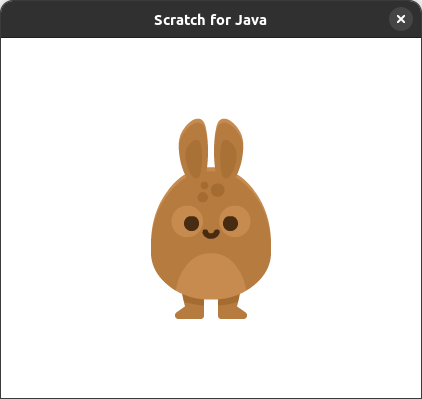
Anschließend solltest du die folgende Ausgabe sehen.

Es kann immer nur ein Objekt der Klasse Stage erzeugt werden. Sei also sicher, dass du das Fenster immer schließt, sonst kommt es zu einer Fehlermeldung.
