Weitere Klassen
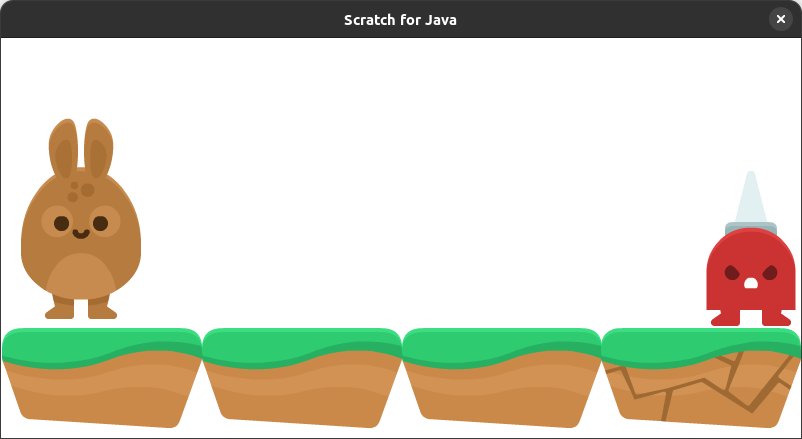
Unser Spiel besteht im Moment aus zwei Klassen. Im Laufe dieser Seite wollen wir weitere Klassen implementieren und die folgende Ausgabe erreichen.

Aufgaben
Klassen implementieren
Setze das folgende UML-Klassendiagramm im BlueJ-Projekt um. Die Klassen Sprite und Stage stammen aus der Scratch for Java Bibliothek. Die Klassen Sprite und Stage haben eine Vielzahl von Methoden, die den Blöcken in Scratch ähneln. Wir werden diese nach und nach kennenlernen. Im Klassendiagramm werden nur im Moment relevante dargestellt, damit es übersichtlich bleibt.
classDiagram
Stage <|-- BunnyHop
Sprite <|-- Spieler
Sprite <|-- Feind
Sprite <|-- Plattform
Feind <|-- StachelFeind
class Stage {
Stage(width: int, height: int)
add(sprite: Sprite)
remove(sprite: Sprite)
setColor(r: int, g: int, b: int)
addBackdrop(name: String, filePath: String)
switchBackdrop(name: String)
nextBackdrop()
}
class BunnyHop {
Spieler bugs
StachelFeind ingo
Plattform p1
Plattform p2
Plattform p3
Plattform p4
}
class Sprite {
getX(): float
getY(): float
setX(x: float)
setY(y: float)
setPosition(x: float, y: float)
changeX(x: float)
changeY(y: float)
setSize(percentage: float)
move(steps: float)
setDirection(direction: float)
turnLeft(amount: float)
turnRight(amount: float)
addCostume(name: String, filePath: String)
switchCostume(name: String)
nextCostume()
}
class Spieler {
}
class Plattform {
istKaputt: boolean
}
class Feind {
}
class StachelFeind {
}
Wenn du dir nicht sicher bist wie man das Klassendiagramm in Java umsetzen kann, dann orientiere dich an der Klasse Spieler oder schaue hier: Vererbung in Java
Ausgabe nachstellen
Da wir nun alle notwendigen Klassen zur Verfügung haben, können wir jetzt die Klasse BunnyHop so verändern, dass sie der obigen Ausgabe entspricht.
Modifiziere die Klasse BunnyHop so, dass sie der obigen Ausgabe entspricht.
Setze dazu die Größe der Stage BunnyHop auf 800x400 (super(800, 400)) und nutze die folgenden Objektdiagramme:
Tipp: Position
Mit den Methoden setX, setY, setPosition kannst du die Position von Objekten der Klasse Sprite verändern.
Tipp: Koordinaten
Falls du Hilfe bzgl. der Koordinaten brauchst, kannst du im Konstruktor der BunnyHop-Klasse die Methode this.setDebug(true) aufrufen.